
 昨日,ちょいと紹介しましたが,3月から1ヶ月ほどかけて,「フォトポタ日記」をちょこちょこと改良してきました。
昨日,ちょいと紹介しましたが,3月から1ヶ月ほどかけて,「フォトポタ日記」をちょこちょこと改良してきました。
どれもこれも目立たない改良ですが,1コずつ紹介してみます。なにかのご参考にどうぞ~
「個別表示」でのアイコンの並べ方を変えました
一般的なブログの作りでは,「カテゴリ表示」や「月別表示」などを選択して過去記事を読むことができますが,個別の記事をクリックすると,「個別表示」に切り替わってしまいます。
なので,過去に遡って読むときには,カテゴリ表示→個別表示→カテゴリ表示→個別表示…,と行ったり来たりになりがちです。
そこで,個別表示ページにも,左端にその記事と同カテゴリの過去記事のアイコンを並べました。結果として,各個別ページも,カテゴリ表示と全く同じように左端のアイコンを使って過去記事を読めるようになり,カテゴリ表示⇔個別表示を行ったり来たりする必要がなくなりました。
難しかったのは,「その記事と同じカテゴリに属する記事を列挙する」ことでした。意外と,標準のMovableTypeのタグでは実現できず,<MTTagInvoke>という怪しげなタグを使って,べらぼうな量のコードを書いて実現しています。
ただ,少し難点もあり,
- 新規登録・再構築にものすごく時間がかかる
- すべての個別ページに過去記事アイコンを並べるので,構築にものすご~く時間がかかります(新規登録で5分くらい)。まぁ,困るのは,おいらの操作時だけで,読者の方にはご迷惑はかからないので,気長にお茶を飲みながら待っています(^^)
- 月別表示だとよろしくない
- 月別表示では,その月の記事すべてのアイコンが並びますが,その一つをつつくと,個別表示に移動します。個別表示は,実質的にカテゴリ表示と同じにしちゃいましたから,今度は,そのカテゴリのアイコンが並ぶことになり,おそらく読者の方が混乱することになります(書いていて,おいらも混乱してきた…)。そこで,いっそのこと,ということで月別表示は廃止になりました。
といった,小さな欠点もありますが,やってみると意外と読みやすくなったので,気に入って使っています。
アイコン集のハイライト表示
これは,とても小さく目立たない改良です。左端に並ぶアイコンのうち,「今読んでいる記事のアイコン」をハイライト表示(オレンジ色の枠)するようにしてみました。
ただ,現在位置を見やすくしたい!という思いで,もの凄い量のコードを駆使してやってみたのですが,サイト全体がオレンジっぽい配色なので,あんまり目立たなく,ちょいと効果が薄いです(とほほ…)
あと,アイコンのキャプションをちゃんと書くようにしました。以前は,1行しかなく,はみ出た部分はoverflow:hiddenでぶち切れちゃってたのですが,ちゃんと2行で書ききるようにしました。
同一カテゴリ内での前後記事リンク
これは,サイト設立当初からずっとやりたかった改良。同一カテゴリ内の前後記事へのリンクを,記事のタイトル脇の小さなボタン,記事の終わりのフッタ部分の2カ所に付けてみました。

いずれも,<MTEntryNextInCategory>・<MTEntryPreviousInCategory>タグで実現しています。
ただ,ブログ記事の「前」「後ろ」ってのがどっち向きなのか,いつも悩んでしまいます。「前」をクリックすると,新しい方の記事なのか,古い方の記事なのか……。
なので,あんまり見かけない表現ですが,「1件新しい記事」「1件古い記事」と書いています。どうか居たら誤解無く伝わるんでしょう,いまだに悩みの種です。
関連する同種記事へのリンク
これは,あちこちのブログで見かけていたので,真似っこして導入してみました。
これは,<MTRelatedEntries>タグでやっています。同じ「タグ(キーワード)」を付けた記事をリスト化してくれるタグなので,とっても便利です。

検索ボタンの設置
驚くことに,以前のこのサイトには,検索ボタンがありませんでした。一時期,置いたことがありますが,MovableType標準の検索結果画面をそのまま使っていたので,「検索するとどっか別のサイトになっちゃう」といった感じなので,結局置くのをやめていました。
そこで,検索結果のテンプレートをきちんと直すことで,まともに使えるように直しました。また,検索ボタンも,なんとなくカッコイイ,カテゴリタブの場所に無理矢理配置してみました。

と,ここまでが,「過去記事を少しでも楽に読めるように」改良してみた部分です。ここからは,その他の細かい改良部分です。
カテゴリ毎に短い説明文を付けました
サイト上部の,カテゴリタブの直下に,各カテゴリの説明文を書けるようにしてみました。
コード自体は,MovableType標準の<$MTCategoryDescription$>タグで書いているだけなので1行ですが,デザイン的に,位置調整やら文字の大きさやらで,なんだかすんごい苦労しました。
苦労の割には,読んでいるのはおいらだけで(?),デザイン的にちょっと良くなったかな?という,完全に自己満足的改良点です(笑)

1記事毎のmeta keyword設定
以前ほどではないようですが,サーチエンジンでの検索では,HTMLページの先頭に書かれている,meta keywordとdescriptionを重要視しているようです。
なので,各記事毎に,meta keywordを設定できるようにしました。
こちらは,もともとのMovableTypeにある機能なのですが,長年に渡りその存在を知らなくて,初めて気が付いて使ったのが実情です(^^)
お買い物情報の定型化
このサイトでは,よく楽天やamazonのお買い物情報を紹介しているのですが,これらを,記事の末尾に,いつも同じデザインで並べられるようにしてみました。

こちらは,CustomFieldsプラグインで実現しています。
このプラグインはものすご~~く便利で,各記事の作成画面に,新たに入力フィールドを追加してしまうことができます。例えば,通常の,タイトル・カテゴリ・本文・追記,の他に「天気」や「気分」などいった入力フィールドを作れます。
そして,新たに作ったフィールドは,テンプレートの中で自由に使えるので,この例だと,各記事のタイトル脇にその日の天気なんかを表示することができます。
お買い物情報の定型化では,楽天(またはamazon)へのリンク,メーカーへのリンク,ちょっとしたコメント,の3情報の入力フィールドを作ってあります。ここの入力したものは,すべて個別記事下部に,いつも同じデザインで表示されるようになりました。
まとめ
以上が,3月から取り組んだ細かい改良の数々です。
そのほとんどが,「過去記事を見やすくする」ために考えた物です。
個人的に,サイトのてっぺんのカテゴリタブが凄く気に入っているのですが,現状のデザインでは,最大7コのカテゴリしか作ることができないため,どうしても各カテゴリ内は100件もの記事が並ぶことになってしまいます…。
その欠点を,少しでも補えるように,ということでやってみました。
本当は,カテゴリ数を増やせるデザインにする,サブカテゴリを作る,などの抜本的対策が必要なことは分かっているのですが,とりあえず,場渡り的にこの改良で今年は乗り切ってみようと思っています。
来年にはなんとかしないとなぁ……。














>ariさん
おいらの場合,MT以前にHTMLの方の勉強が必要でした……。
cssなんて,なんのことやら?という感じでした。
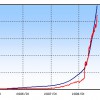
過去のスナップショットを見ると愕然とします。
なんといっても,当初は2段組でしたし,
写真がほぼ0でした。
今では,写真が多すぎて処理が重くなる始末です(^^;)
>リッキーさん
これからは,,,カテゴリ分けをなんとかしたいです。
そもそも,この記事自体が「くらし」ってのはどうかと……。
最大で7つしかカテゴリが作れないので,
過去,無数のカテゴリが新設されては消えていってます(笑)
・パソコン
・写真
・自転車ムービー
・MovableType
・お子さま達
・絵本
,,,
なんとかしたいもんです……。