
おぉぉぉ~,歴史的瞬間!(オーバー?) カテゴリタブが2段重ねになってる~!
 週始めに予告したとおり,フォトポタ日記の大改造作業が完了しました。
週始めに予告したとおり,フォトポタ日記の大改造作業が完了しました。
一部ではバグが残っている気もしますが,とりあえず,「世界一使いやすいフォトポタ日記」(当社比)に生まれ変わることができました。
えっ? 違いに気がつかない? そんな~(涙)
★今回は,やたらと長い割にはマニアック(?)でよく分からない記事になりました。新フォトポタ日記の紹介は次回に繰越になってしまいました。
従来のフォトポタ日記の設計思想
ご存知の通り,フォトポタ日記は大手のブログサービスではなく, レンタルサーバー上に自分で構築したブログです。
レンタルサーバー上に自分で構築したブログです。
大手の,しかも無料のブログサービスがあるのだから,そちらを使えばいいのですが(最初の数ヶ月はそうしてましたし),自作にこだわっているのにはひとつの理由があります。
それは,「過去記事の見やすさ」。これに尽きます。
大手のブログサービスでも,例えば,「ヒルクライム」というカテゴリを選択して,そのカテゴリの過去記事を一覧表示させることができます。
しかし,そのカテゴリの記事を読もうとしてクリックすると,途端にカテゴリ表示のモードが解除されて,1記事表示のモードに遷移してしまいます。
読者としては,ヒルクライム関係の記事をまとめて読みたいと思っているのに,気が付かないうちにヒルクライムカテゴリから出されてしまうのです。
この「勝手なモード遷移」が嫌で,フォトポタ日記ではカテゴリ表示モードに入ったら,読者が他のカテゴリやトップ画面を選択しない限り,ずっとそのカテゴリ内にとどまれるデザイン・構造にしています。
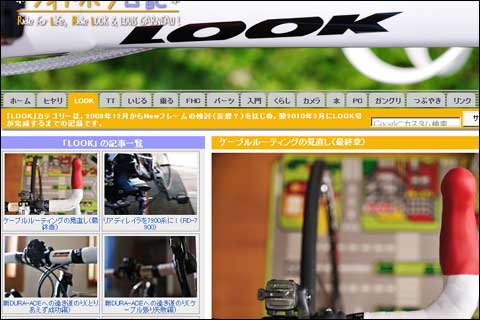
- 選択中のカテゴリを示す「タブ」(画面上部)
- 同じカテゴリの記事が並ぶ「アイコン」(画面左側)

上部の「タブ」と,左側の「アイコン」。フォトポタ日記の2大特徴です(^^)
しかし,この方式を採用した 2005年10月からすぐに,ある課題が見えてきていました・・・。
2005年10月からすぐに,ある課題が見えてきていました・・・。
増やせないカテゴリ数と,膨張する記事数
前述のように,選択中のカテゴリを示す「タブ」がフォトポタ日記の特徴のひとつです。
一方で,記事全体の横幅はブログ開始当時のPC能力を勘案して800ピクセルで設計しているため,「タブの表示可能数」がネックとなって,カテゴリ数は10個程度が上限でした。

多過ぎ。
ひどいよね・・・
ブログ開始当時は記事数が少くて問題にはならなかったのですが,記事数が500を越えたあたりから,1カテゴリあたりの記事数も増えすぎてしまい,カテゴリの細分化が望まれていました。
そこで,以下のような極めてセコい,アドホックな対策を数年続けてきました。
【タブ幅を可変長にする】
当初はタブ幅全部同じだったのですが, 2008年10月からカテゴリ名に応じて長さが可変できるようにしました。
2008年10月からカテゴリ名に応じて長さが可変できるようにしました。
【カテゴリ名を短くする】
当初は「自転車生活入門」,「ヒルクライム大好き」などという,今思えばすごく贅沢に長い名前のカテゴリがありました。
今では,それぞれ「入門」「TT」という極端に短いカテゴリ名にして,幅を節約しています。
【タブ間のスペースを縮める】
爪の先に火をともすような努力ですが,タブとタブの間のスペースを,10→8→6→4ピクセルと狭くしてきました。
また,タブと内部文字のスペースも同様に縮めてきました・・・。
上記のような,鍋釜を集めて戦車を作るような地道な努力を重ねてきたのですが,それでも,増え続ける記事数に対応するには限界が見えてきました。
今回の大改造を行う直前の記事数は1444件にのぼり,それぞれのカテゴリの記事数は以下のような状況でした。
| カテゴリ表示 | 記事数 |
|---|---|
| いじる | 304 |
| 乗る | 262 |
| くらし | 245 |
| カメラ | 122 |
| 本 | 81 |
| FHC | 69 |
| つぶやき | 56 |
| 遠出 | 48 |
| TT | 39 |
| 月間 | 34 |
| パーツ | 15 |
特に,乗る(262件),いじる(304件),くらし(245件)の3カテゴリは,1カテゴリ内に200件以上もの記事がひしめく状態で,とても「ちゃんと分類してありますよ♪見やすいでしょう?」とは言える状況ではありませんでした。
右(→)の縦長の絵は,今回の改善前の「いじる」カテゴリの様子。延々と304個のアイコンが並んでいますが,一番下のなんて誰か見たことあるのか?(自分も含めて。笑)
カテゴリ問題対策委員会
カテゴリ内の記事が増える→カテゴリ数を増やしたい→画面幅に制約される,という状況が続いてきたフォトポタ日記。
長年,問題を先送りしてきたShiro家カテゴリ問題検討推進委員会の責任によるところが大きいのですが,このたび,同委員会を解散し,新たにShiro家カテゴリ問題緊急検討推進委員会を立ち上げ,抜本的な問題の解決に当たらせることにしました。
委員会が打ち出した対策案は,以下の3つ。
| 対策案 | 具体的方法 | 評価 |
|---|---|---|
| 【案1】 ケチケチ作戦継続 |
カテゴリ名を短くする,幅を狭くする,を限界まで突き詰める。 | すでに限界です・・・。カテゴリ名が全部1,2文字になっちゃいます。 |
| 【案2】 画面幅を広げる |
現在の800pxを1200pxくらいまで広げちゃう | すごく苦労する割には,そんなにカテゴリ数を増やせない。また,スマホで見る人を考えると,むやみに幅を広げたくない。 |
| 【案3】 サブカテゴリ化 |
大分類(カテゴリ)の下に,小分類(サブカテゴリ)を作って細分化する | カテゴリ数は激増できるが,「タブ」をどう工夫するか。また,「勝手なモード遷移」を防ぐ対策を考えないといけない・・・。 |
案1は論外ですが,案2も苦労して画面を広げてもすぐに限界が来るのは目に見えています。
そこで,長年やってみたかった案3(サブカテゴリ化)をやることにしたのですが,考えなければいけないことは山のようにあります・・・。
【課題1】カテゴリタブ表示をどうするか?
フォトポタ日記の見た目上の特徴のひとつである,カテゴリタブ表示。
極めて初期に思いついた割には,見やすいし,なんとなくかわいいし,自分ではとても気に入っています。
これが,サブカテゴリ化されたときに,どのようなデザインにして良いのかで悩みます。WordやExcelの「オプション画面」のようにタブを大量に山積みにするわけにもいかないし・・・。

Wordの「オプション」画面。いくらなんでもタブが多過ぎる気が・・・。
【課題2】勝手なモード遷移をどうやって防ぐか
課題1以上に難しいのが,この課題。
フォトポタ日記では,1記事表示時にも,その記事と同じカテゴリに属する記事のアイコンを左側に並べるという荒業で,選んだカテゴリ内の記事を選びやすくしていました。
カテゴリ表示と1記事表示の2つのモードで,以下のような表示となるようにしています。
| 表示モード | 記事欄 | タブ表示 | アイコン表示 |
|---|---|---|---|
| カテゴリ表示 | 選んだカテゴリの最新3件 | 選んだカテゴリのタブがハイライト(オレンジ色) | 選んだカテゴリ内の全記事 |
| 1記事表示 | 選んだ記事1件 | 選んだ記事が属するカテゴリのタブがハイライト(オレンジ色) | 選んだ記事が属するカテゴリの全記事 |
1記事表示モードでも,その記事が属するカテゴリの記事一覧をアイコン表示していることが特徴なのですが,この仕組みのままサブカテゴリを導入すると,以下のような3モードの表示になります。
| 表示モード | コンテンツ欄 | タブ表示 | アイコン表示 |
|---|---|---|---|
| カテゴリ表示 | 選んだカテゴリの最新3件 | 選んだカテゴリのタブがハイライト(オレンジ色) | 選んだカテゴリ内の全記事 |
| サブカテゴリ表示 | 選んだサブカテゴリの最新3件 | 選んだサブカテゴリのタブがハイライト(オレンジ色) | 選んだサブカテゴリ内の全記事 |
| 1記事表示 | 選んだ記事1件 | 選んだ記事が属するサブカテゴリのタブがハイライト(オレンジ色) | 選んだ記事が属するサブカテゴリの全記事 |
一見良さそうなのですが,1記事表示モード時で「選んだ記事が属するサブカテゴリの全記事」のアイコンが並ぶ点が問題です。
例えば,「いじる」カテゴリに,「ホイール」「ハンドル」「タイヤ」という3つのサブカテゴリを作った状態で,ユーザーの操作をたどってみると,その使いにくさに気が付きます。
- 「いじる」記事が読みたいな→「いじる」カテゴリタブをクリック
- カテゴリ表示モードに遷移し,「いじる」カテゴリの全記事がアイコン表示
- ネオモルフェの記事が面白そうだな→ネオモルフェ記事のアイコンをクリック
- 1記事表示モードに遷移し,ネオモルフェの記事が表示。同時に左側には「ハンドル」サブカテゴリの全記事がアイコン表示
- 面白くないから「タイヤ」関係の記事を見よう,,,あれ?「タイヤ」カテゴリがないぞ!?
読者は「いじる」カテゴリの記事を眺めていて,そのひとつのネオモルフェの記事を表示させただけなのに,いつの間にか「ハンドル」サブカテゴリに入ってしまい,画面にはハンドル関係の記事がずらっと並ぶだけで,ホイールやタイヤの記事は見当たらなくなります。
3.の時点では読者の意識はまだ「いじる」カテゴリに居るはずから,「ホイール」「ハンドル」「タイヤ」すべての記事を表示し続けるべきであり,読者が気が付かないうちに,「ハンドル」サブカテゴリに遷移してしまうから,混乱を招いてしまいます。
解決策は,読者が意図的に「ハンドル」サブカテゴリを選択したときのみ,ハンドル関係の記事に限定して表示すれば良いのです。
そこで,Shiro家カテゴリ問題緊急検討推進委員会は,モード遷移の仕組みを工夫して,以下のようにすれば問題解決できると諮問してきました。
| 表示モード | コンテンツ欄 | タブ表示 | アイコン表示 |
|---|---|---|---|
| カテゴリ表示 | 選んだカテゴリの最新3件 | 選んだカテゴリのタブがハイライト(オレンジ色) | 選んだカテゴリ内の全記事 |
| サブカテゴリ表示 | 選んだサブカテゴリの最新3件 | 選んだサブカテゴリのタブがハイライト(オレンジ色) | 選んだサブカテゴリ内の全記事 |
| 1記事表示 | 選んだ記事1件 | 直前まで見ていたカテゴリのタブがハイライト(オレンジ色) | 直前まで見ていたカテゴリの全記事 |
確かにこうやったほうが使いやすい,迷わないインターフェースなのは分かるのですが,そういう仕組みになっているブログやHPを見たことが無いし,どうやって実装して良いのかさっぱり分かりません。
しかし,どうしてもやりたい・・・。
つづく
Shiro家カテゴリ問題緊急検討推進委員会が無責任に諮問してきた表示モード遷移の仕組み。
しかし,スクリプトに関する知識を全く持たないおいらでは,「直前まで見ていたカテゴリによって場合分け」するといった,動的な表示方法が思いつきません。
やりたいことは明確なのだけど,やり方がわからないということで,悩みを抱えたまま,あまりに記事が長くなってきたので,次回の解決編に続きます。






















>yutaさん
過去記事を見ていただけているとのこと。
ありがとうございます!!
実は,自分でも今回の作業の中で,7~8年前の記事を読み返してみて,結構笑えてしまいました。
ボツになって埋もれている記事も100件ほどあります。
意外に奥が深い(?)フォトポタ日記です(笑)
これらかも,よろしくお願いします~(^^)