
土曜日から,5回ほど,MovableTypeのインストール作業を繰り返しました。
何度もやっても,「新しい記事の投稿」「再構築」「コメント投稿」が使えず,涙が出ました。
が,ようやく解決。なぜか,ブログのホームディレクトリに「mt-site.js」というサイズ0byteのファイルがあり,コイツを削除したら問題なく動くようになりました。
しかし・・・
結局,バージョン3.36に落ち着きました(T_T)
とりあえず動くようになったMovableTypeのバージョン4はとっても格好良いのですが,ものすご~~~~く遅いのです。
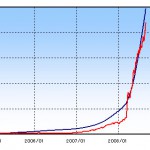
このブログは,約500件ほどのエントリーがありますが,これらを一括で再構築しようとすると,もはや数時間コースです。そもそも,1件記事を投稿して再構築するのだって,5分くらいかかっています。
ただでさえも,執筆が遅いおいらにとって,ブログツール自体が遅くなってしまってはたまりません。

というわけで,元々のv3.26→v4.1を5回ほど繰り返した後,結局は,v3.36に落ち着くことになりました。3日も苦労した割にはほとんど何も変化しませんが,これから徐々にサイトデザイン変更に着手する予定です。
これで,ほぼ今まで通りの更新ペース&自転車ネタブログに戻ります!
あ~つかれた…





























 MTCollectについても紹介
MTCollectについても紹介
>ariさん
MovableTypeは,まどろっこしいくらい,難しいですね。
自分でHTMLを書くなら簡単なのに,
自動生成させるために,すんごく手間がかかります。
ここで紹介したMTCollectは,色んなニーズで使えるプラグインです。
うちのサイトでは,サイドバーのアイコン並べの他にも,
各エントリーの下部に並ぶアフィリエイトの画像も,
これでやっています。
ネット上での情報も結構多いので,
「MTCollect」で検索をしてみて下さい~
あ,あと,このアイコン並べでの注意点を一つ。
トップページやカテゴリページに並べるぶんには問題ないのですが,
うちのサイトのように,個別ページ(Individual Page)にまでやると,
極端に処理が重くなります。
エントリーの新規作成でも5分,
全体の再構築に至っては一晩かかります。
まぁ,全部で500以上有るあるエントリの全てに,
アイコンを並べるコードを生成しているのですから,
しょうがないと言えばしょうがないのですが……。
この辺も,「MTInclude」を使って,
あらかじめ作ったサイドバーファイルを,
各エントリーにインクルードさせる解決策もあるそうですが,
未だ実施できていません…。